Самое актуальное и обсуждаемое
Популярное
Полезные советы

Важно знать!
3 способа сделать ваш браузер быстрее
Секреты браузера
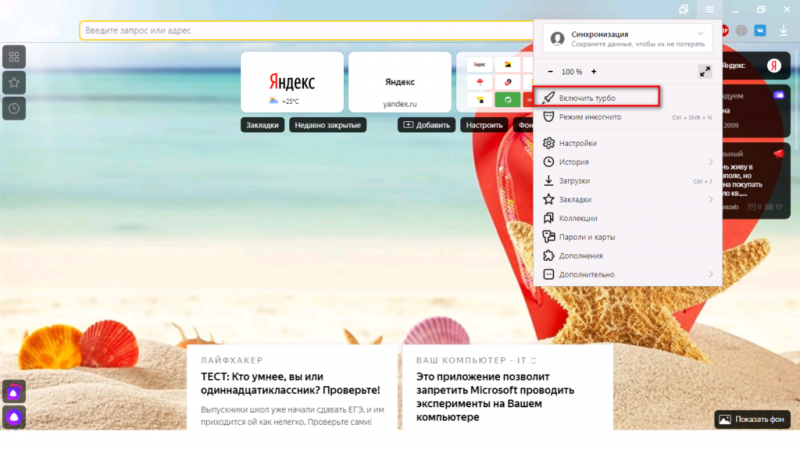
Помимо всего можно «пошаманить» в самом браузере. Давайте посмотрим, что можно сделать для улучшения работы Яндекс.
О том, как ускорить Chrome, рассказано и показано в следующем видео:
Включить...
Читать далее
7 способов узнать, кто и чем занимался на компьютере в ваше отсутствие (+бонус)
11 лучших сервисов для хранения закладок
14 расширений для браузера, которые решат кучу ваших проблем
4 способа добавить закладку в яндекс браузере
360 browser 7.5.2.110 [2014, браузер]
Яндекс.браузер для windows 7 на русском
Скачать google chrome для windows
Как скачать видео с любого сайта через яндекс.браузер
Быстрый браузер для windows 7/10
Рекомендуем
Лучшее

Важно знать!
Как посмотреть историю посещения в яндекс браузере
Как отключить показ истории в браузере
Вне зависимости от того, какое приложение человек использует для выхода в интернет, браузер всегда сохраняет историю. В таком случае каждый владелец Айфона хочет...
Читать далее
Браузер chromium
Криптопро эцп browser plug in
Веб-версия скайп: как осуществить вход
Что такое майл ру агент, зачем он нужен пользователям
Особенности браузера safari
Как очистить историю браузера: пошаговая инструкция
Настройка браузера firefox через about:config
Спутник браузер
Игра войны престолов тактика и стратегия
Новое
Обсуждаемое

Важно знать!
Что такое даркнет? как зайти в darknet с пк и телефона? ссылки на поисковики и сайты
A Chrome-based browser with many surprises
Torch Browser is an alternative web browser that integrates social features, video and audio downloading via streaming and a BitTorrent client.
Based on Google...
Читать далее
Браузер waterfox на русском или как русифицировать waterfox
Скачать алису яндекс на компьютер
Включение tls 1.2 на серверах сайта и удаленных системах сайтаhow to enable tls 1.2 on the site servers and remote site systems
Онлайн игра лига ангелов 2 — легендарная фентезийная браузерка!
Как скачать видео с youtube на компьютер в яндекс.браузере
Как отключить яндекс дзен: простая инструкция
Поисковики даркнета
Браузеры для андроид
Топ-10 программ для скачивания видео с любого сайта
Популярное
Актуальное

Важно знать!
Установить windscribe vpn
Плюсы и минусы
Сервис способен порадовать массой преимуществ и лишь минимальным количеством недостатков. Предлагаем более подробно рассмотреть и те, и другие перед тем как скачать Windscribe VPN.
Плюсы:
малый...
Читать далее
Тег
Не показывает видео в браузере: что делать?
Группа хамелеон
Как восстановить закрытую вкладку в браузере? инструкция для: chrome, opera, mozilla firefox, яндекс.браузер, edge, internet explorer, safari
Как включить микрофон на айфоне
Как войти в вк оффлайн с компьютера
Что такое визуальные закладки для яндекс браузера
Как посмотреть на какие сайты ты заходил?
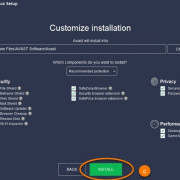
Установка и переустановка яндекс браузера
Обновления
 Статьи
Продвижение в соцсетях: Как привлечь, удержать и вовлечь аудиторию
Статьи
Продвижение в соцсетях: Как привлечь, удержать и вовлечь аудиторию
Эффективное продвижение требует комплексного подхода, включая использование качественных изображений. Когда...
 Статьи
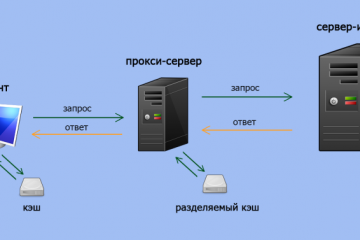
Прокси для безопасности: где и зачем использовать в сети.
Статьи
Прокси для безопасности: где и зачем использовать в сети.
В мире, насыщенном цифровыми взаимодействиями, вопрос безопасности в сети становится более актуальным,...
 Статьи
Утройте прибыль: секреты эффективного майнинга криптовалют. Полный гайд для троекратного роста ваших криптоактивов!
Статьи
Утройте прибыль: секреты эффективного майнинга криптовалют. Полный гайд для троекратного роста ваших криптоактивов!
В современном цифровом мире, где технологии криптовалют становятся все более актуальными, обсуждение...
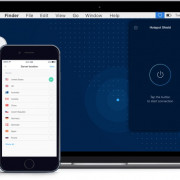
 Статьи
Антивирус: Зачем и Как? Онлайн Безопасность в Деталях
Статьи
Антивирус: Зачем и Как? Онлайн Безопасность в Деталях
Защита наших цифровых миров стала неотъемлемой частью современной жизни, и одним из ключевых инструментов...
Статьи
Лицензия ПО: Зачем использовать лицензионное программное обеспечение?
В мире современных компьютерных технологий, когда цифровая сфера нашей жизни становится все более важной,...
 Статьи
Обмен криптовалюты: биржи vs. обменники. Выгодные альтернативы.
Статьи
Обмен криптовалюты: биржи vs. обменники. Выгодные альтернативы.
В мире стремительных технологических изменений и финансовых инноваций, криптовалюты стали неотъемлемой...
 Статьи
IoT-решения: применение и преимущества в разных сферах! Узнайте больше!
Статьи
IoT-решения: применение и преимущества в разных сферах! Узнайте больше!
Интернет вещей: применения и преимущества IoT решений в различных сферах
В наше современное информационное...
 Статьи
Биометрия в банках: безопасность и удобство современных финансовых операций
Статьи
Биометрия в банках: безопасность и удобство современных финансовых операций
Одна из главных проблем - это угроза безопасности данных. Когда данные, содержащие биометрическую...
 Статьи
Как восстановить данные с поврежденного жесткого диска HDD
Статьи
Как восстановить данные с поврежденного жесткого диска HDD
Восстановление данных с поврежденного жесткого диска может быть сложным процессом, который зависит...
 Статьи
Продвижение телеграм-каналов в 2023 году: тематика, подготовка, методы
Статьи
Продвижение телеграм-каналов в 2023 году: тематика, подготовка, методы
В наше время социальные сети и мессенджеры стали неотъемлемой частью нашей повседневной жизни. В частности,...
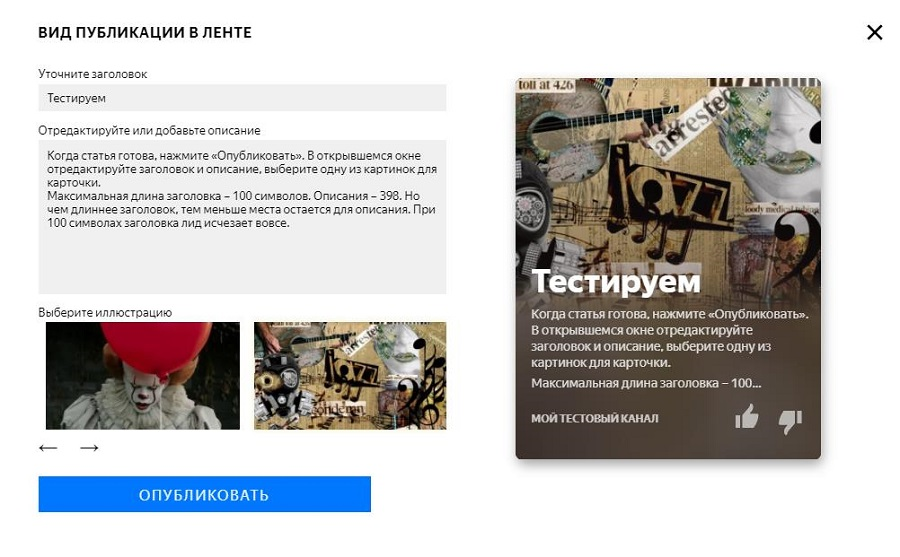
 Как настроить ленту яндекс дзен под себя?
Как настроить ленту яндекс дзен под себя?
Как отключить Дзен на телефоне
Яндекс.Лончер
Яндекс.Лончер - это главное меню в телефоне от компании...
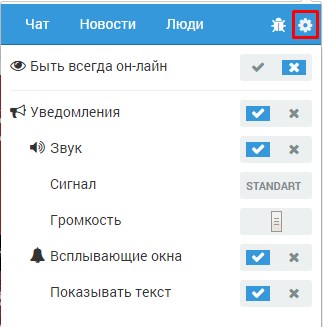
 Как быть невидимым во вконтакте
Как быть невидимым во вконтакте
Как пользоваться расширением
Как следить за друзьями
— ели вы хотите следить и получать оповещение,...